

DESIGN CRIT 008
MATERIALS MATTER
What do you do when the materials you have to work with, y’know… suck? How do you design your way to surprise and delight?
MENTIONED IN THIS VIDEO
TRANSCRIPT
Well hello! My name is Carey and today… you know what, you don’t even need to know what we’re doin today, it’s gonna be a surprise and we’re diving straight into it!
We’ve been looking at work done for the various challenges in the Visual Design Lab, and today we’ve got something by Joe Walker for the 4th challenge, where you’re encouraged to make and then find ways to use handmade or readymade stuff as part of your compositions. So working with real materials and processes that will introduce some surprises, like the imperfections you get when you try cutting shapes out of paper, or the random nature of working with bleach on photos or printed stuff, or the beautiful things that inks are going to make when you brush them on to wet bristol board. There’s a whole list of suggested techniques, each of which will generate elements with surprising characteristics, and the point of that is to find ways to use those surprises to your advantage, even if it’s just figuring out how to collage whatever’s sitting in the recycling bin. Because when you do, you end up making things you hadn’t really imagined at first, and it can help you make newer, more interesting stuff than you might have thought to make otherwise.
We’ve been looking at work done for the various challenges in the Visual Design Lab, and today we’ve got something by Joe Walker for the 4th challenge, where you’re encouraged to make and then find ways to use handmade or readymade stuff as part of your compositions. So working with real materials and processes that will introduce some surprises, like the imperfections you get when you try cutting shapes out of paper, or the random nature of working with bleach on photos or printed stuff, or the beautiful things that inks are going to make when you brush them on to wet bristol board. There’s a whole list of suggested techniques, each of which will generate elements with surprising characteristics, and the point of that is to find ways to use those surprises to your advantage, even if it’s just figuring out how to collage whatever’s sitting in the recycling bin. Because when you do, you end up making things you hadn’t really imagined at first, and it can help you make newer, more interesting stuff than you might have thought to make otherwise.
So Joe actually went a little AWOL and instead of strictly using the suggested techniques, he mostly photographed stuff around the house. And there’s some useable tidbits in here, but choosing good elements at random can be tricky. What are you gonna do with this stuff? Or this? Maybe it is useful, but that comes down to how creative you can be with it and you gotta stretch yourself pretty far to find a use for this.
But it also comes down to how well you can capture those things. In a lot of cases, if you can’t get a clean scan of it, you may have to grab a shot of it with your phone, like here, so it’s really your photograph of an element that you’re actually working with, so the quality of the photo itself matters a ton. If your lighting is uneven or yellowed, you’re gonna be working with unevenly lit, yellowed elements. And you can help something like this a lot with color adjustments in photoshop, but it’s still a blurry, jpegged mess. And uprezzing, denoising, and sharpening techniques are helpful, but they won’t recover the details of something like this. And this has lots of potentially fun things you could use, but the photo is garbage and bad source material is like a glass ceiling for your final image. It can really place a limit on the quality of what you end up making.
But it also comes down to how well you can capture those things. In a lot of cases, if you can’t get a clean scan of it, you may have to grab a shot of it with your phone, like here, so it’s really your photograph of an element that you’re actually working with, so the quality of the photo itself matters a ton. If your lighting is uneven or yellowed, you’re gonna be working with unevenly lit, yellowed elements. And you can help something like this a lot with color adjustments in photoshop, but it’s still a blurry, jpegged mess. And uprezzing, denoising, and sharpening techniques are helpful, but they won’t recover the details of something like this. And this has lots of potentially fun things you could use, but the photo is garbage and bad source material is like a glass ceiling for your final image. It can really place a limit on the quality of what you end up making.
That said, Joe made a really valiant effort, and came up with this. And this is hard fought because, of the elements he started with, he was smart and chucked out some of the really difficult ones. Although it seems like he still chose some of them kind of randomly, leaving some difficult ones to work with. But then with what remained, reducing all of these disparate elements to a common color palette is a great idea. Black and red works. So a couple of things stand out to me: first, the pre-existing messiness of the elements, including the way they’re photographed, means you may have to do quite a bit of work with them to get them in shape or they’re gonna be crap. Lots of crushing the levels, and erasing parts and… y’know, just a lot of time spent fussing with that, and I don’t think that work has been done here, so the elements are muddy. Too much fussing can make things look overworked and photoshoppy, and you lose some of the authentic qualities, but you kind of find that balance as best you can.
So, maybe not-so-amazing raw materials and a kind of ineffective cleanup makes it hard to keep this one from getting muddy right from the start. And that could be helped a little if those elements were used in very intentional and organized ways so they didn’t just turn into a swamp of stuff. Like, we have a few clean edges in here to contrast all of the dirty, chaotic textures. Y’know, a few of these things are reigned in a bit, but there are still just so many competing textures kind of randomly smashed together and overlaid on top of one another that the overall effect is kind of… mush.
So on the upside, he’s figured out some ways to manipulate some of the elements to work better together, in this case doing a bit of recoloring and giving some of them some shapes to contain them, and he’s got the highest density of those elements mostly in one area, so our eyes are drawn here and linger here more than elsewhere, and that’s great. But there’s still a lot more work to be done to separate out and delineate …Whattup! Callback to last episode!… to delineate and differentiate those elements so they aren’t a visual mess.
Oftentimes, when things start to feel like they’re gettin a little messy or out of control, it can help to just take out some of the things you’ve piled in there. Simplify it so you can see what was hurting the composition, and what might still be working… what UP, callback to this episode, where “reducing” the amount of elements and stuff going on in a composition can sometimes help you see a better way forward.
So, maybe not-so-amazing raw materials and a kind of ineffective cleanup makes it hard to keep this one from getting muddy right from the start. And that could be helped a little if those elements were used in very intentional and organized ways so they didn’t just turn into a swamp of stuff. Like, we have a few clean edges in here to contrast all of the dirty, chaotic textures. Y’know, a few of these things are reigned in a bit, but there are still just so many competing textures kind of randomly smashed together and overlaid on top of one another that the overall effect is kind of… mush.
So on the upside, he’s figured out some ways to manipulate some of the elements to work better together, in this case doing a bit of recoloring and giving some of them some shapes to contain them, and he’s got the highest density of those elements mostly in one area, so our eyes are drawn here and linger here more than elsewhere, and that’s great. But there’s still a lot more work to be done to separate out and delineate …Whattup! Callback to last episode!… to delineate and differentiate those elements so they aren’t a visual mess.
Oftentimes, when things start to feel like they’re gettin a little messy or out of control, it can help to just take out some of the things you’ve piled in there. Simplify it so you can see what was hurting the composition, and what might still be working… what UP, callback to this episode, where “reducing” the amount of elements and stuff going on in a composition can sometimes help you see a better way forward.
So this is something so pointedly low-tech that what occurred to me was that it might be cool to contrast it with something high-tech. And that made me think of something like Procreate, the drawing app that does such a good job emulating lower tech tools like pencils and brushes and whatnot. I thought I could make some kind of tablet and then have some version of our potato stamp on screen. That’s simple, but it’s a good place to start.
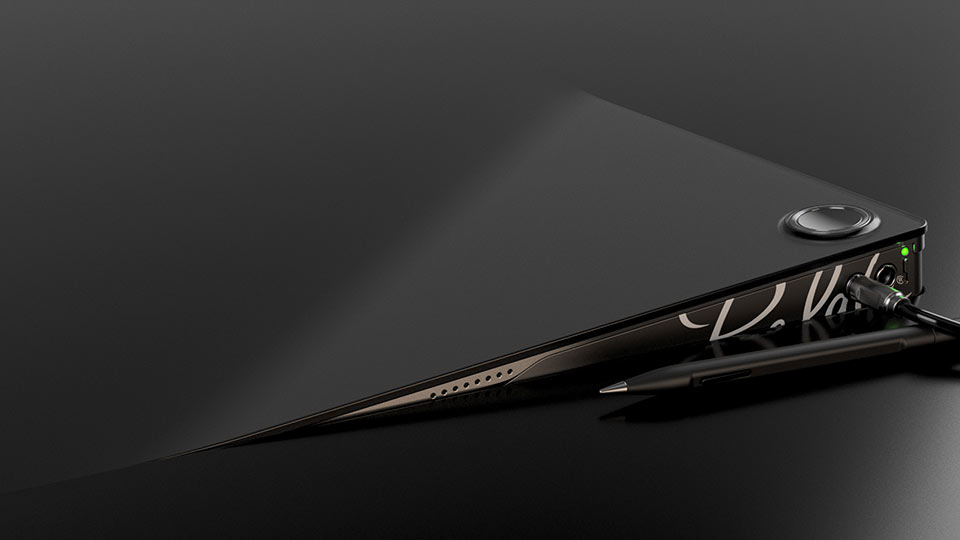
And I’ll build the tablet out in 3d cuz that sounds fun, and it’s not super hard to make. I even thought I’d apply some of the typography from one of these found elements, as though it’s part of the branding on this tablet. And then I had kind of a strange idea about the tablet being part of a larger drawing surface that it’s embedded in and can kind of fold out of. Like this corner is just sort of peeled up off the surface to expose the ports and speakers. Kind of a throwaway idea, but maybe cool. We’ll see where it goes. It’ll need a basic tablet pen to go with that, right? That works well enough, I’m not a product designer. And then maybe it also makes sense to have some kind of physical button built into the surface that you’d press to pop up this corner and expose the ports. These are the little ideas that lead from one to the next, and that help guide my decision-making. Like, if this button pops the tablet up, it makes sense if it’s on the front, up on the corner that pops out, by the ports and the power switch and the indicator light that all get exposed when you press it. And since I want it to look like it belongs on a tablet, maybe it could also vaguely reference something like the camera bump on this ipad. And maybe one of these ports should have something plugged into it, cuz that’s what ports are for.
Y’know, it’s not critical that everyone who sees this has to understand explicitly how this thing works. It’s enough to see that it’s some kind of computer screen. But having it worked out for myself helps me decide what should go into the design and how I should do things, and then in the end it helps the image feel like it has some intention.
So that works for now, and the render looks pretty good. And I know the video compression here reeeeeally struggles with these subtle shades of grey, so you can have a quick look at this full-res if you want to check the link in the description real quick. But from my end it’s lookin like something I can work with.
This, however, is just drab mush. Joe was probably right not to include this one in his collage. I don’t think there’s much I can do to recover the details of the painterly textures here, so I’m gonna invert the colors, and pump up the saturation to make it at least a little less drab. And I’ll clean up the stuff that will make a difference, but even still, there’s only so much you can do to mitigate all of the uneven lighting and the blurring and jpegging. I could go in here and try to restore the edge detail, but there’s just not much left to go on, so it’s not really worth it. Now, if this were Bobby’s work, absolutely! That’s right, bobby, you’re the only real genius in the stamp art scene. You’re the king, baby!
Y’know, it’s not critical that everyone who sees this has to understand explicitly how this thing works. It’s enough to see that it’s some kind of computer screen. But having it worked out for myself helps me decide what should go into the design and how I should do things, and then in the end it helps the image feel like it has some intention.
So that works for now, and the render looks pretty good. And I know the video compression here reeeeeally struggles with these subtle shades of grey, so you can have a quick look at this full-res if you want to check the link in the description real quick. But from my end it’s lookin like something I can work with.
This, however, is just drab mush. Joe was probably right not to include this one in his collage. I don’t think there’s much I can do to recover the details of the painterly textures here, so I’m gonna invert the colors, and pump up the saturation to make it at least a little less drab. And I’ll clean up the stuff that will make a difference, but even still, there’s only so much you can do to mitigate all of the uneven lighting and the blurring and jpegging. I could go in here and try to restore the edge detail, but there’s just not much left to go on, so it’s not really worth it. Now, if this were Bobby’s work, absolutely! That’s right, bobby, you’re the only real genius in the stamp art scene. You’re the king, baby!
Instead, maybe using these caustic colors as a base for something might work. Just motion blurring it makes it feel more like digital imagery, so we kind of lose that handmade quality, but I’m not really against that in this case. A lot of times you start with an idea that sets things in motion, like noticing that something is low-tech and deciding to contrast that with something high-tech, and somewhere down the line, that initial idea gives way to a better idea, or at least one you’d like to pursue more, better or not. And that’s totally natural. Your first idea isn’t always, or even usually, the most interesting, or thoughtful thing that’s gonna come out of you. But it’s somewhere to start. And when the process of heading in a certain direction leads you to a turning point that heads in a different direction, it’s up to you to decide whether that new direction is worth heading in. Obviously you don’t want to chase ideas forever; you want to arrive at a finished piece at some point. But it’s ok to let it evolve as you work with it, and in a lot of cases, that’s the best thing you can do!
This image is a great example of that. It’s at the point where I’ve basically got my initial simple idea of putting this painted texture on a sort of tablet. And seeing it fleshed out, I think the on-screen imagery would do well to include something a little more concrete. Something more recognizeable than just some color smears. So I’ll just start digging through old folders for things to throw at it. Again, I’ll try a few things out and see if it conjures up any thoughts. This is nice, but obviously it doesn’t really have a point in being here, so it doesn’t add much. I could spend some time to find a reason for it to be in here, but right now it feels really arbitrary and kinda stupid, because… y’know… it is. 😀 That’s ok. Worth a shot!
This image is a great example of that. It’s at the point where I’ve basically got my initial simple idea of putting this painted texture on a sort of tablet. And seeing it fleshed out, I think the on-screen imagery would do well to include something a little more concrete. Something more recognizeable than just some color smears. So I’ll just start digging through old folders for things to throw at it. Again, I’ll try a few things out and see if it conjures up any thoughts. This is nice, but obviously it doesn’t really have a point in being here, so it doesn’t add much. I could spend some time to find a reason for it to be in here, but right now it feels really arbitrary and kinda stupid, because… y’know… it is. 😀 That’s ok. Worth a shot!
And while looking through this stuff, I keep running into these b&w water scenes, which is kind of giving me the idea that maybe our colored texture could be liquid. Like I honestly really like the idea of bodies floating around in a little pool of color, but I’ll admit that’s a little morbid cuz they look dead. 😀 This swan is maybe a better idea of something in the water, but there’s no indication of water in this image like there was in the other image, so it doesn’t really convey that sense that the pool of color is liquid. I could go find a different one online, but actually, this one’s kinda cooler. It might even be shot at the right angle for the render we already have.
I’m gonna use photoshop’s overlay mode for the underwater part, and then cut out the part of her that’s out of the water, and we’re not gonna watch me cut that out because I get anal about these things sometimes and that’s really boring to watch. But now I’ve got them as separate pieces and I can bounce some of the color up on to her, really try to sell the idea that she’s taking a dip in this pool of color. And doing that leads to other little ideas, like having a bit of splash over the edge. So again, it’s very much that idea of developing some internal logic to help push you forward, give you more ideas, and make each little decision more clear and straightforward. Even if the logic is as simple as “oh, um, this color wash is liquid, and I can put things in it.” That’s a cool idea, and it doesn’t have to be complicated to be useful, and it can still lead to other interesting things.
Y’know, maybe occasionally you can start with nothing and come up with an idea like a folding ipad with a woman wading in its screen like a swimming pool of digital color… but in the real world, that’s not always or even usually gonna be the case for most people. These kinds of ideas don’t generally pop into your head fully-formed, so having these basic strategies for developing ideas as you work is really helpful. Especially if you’re tryin to get paid to do this stuff consistently for clients.
I’m gonna use photoshop’s overlay mode for the underwater part, and then cut out the part of her that’s out of the water, and we’re not gonna watch me cut that out because I get anal about these things sometimes and that’s really boring to watch. But now I’ve got them as separate pieces and I can bounce some of the color up on to her, really try to sell the idea that she’s taking a dip in this pool of color. And doing that leads to other little ideas, like having a bit of splash over the edge. So again, it’s very much that idea of developing some internal logic to help push you forward, give you more ideas, and make each little decision more clear and straightforward. Even if the logic is as simple as “oh, um, this color wash is liquid, and I can put things in it.” That’s a cool idea, and it doesn’t have to be complicated to be useful, and it can still lead to other interesting things.
Y’know, maybe occasionally you can start with nothing and come up with an idea like a folding ipad with a woman wading in its screen like a swimming pool of digital color… but in the real world, that’s not always or even usually gonna be the case for most people. These kinds of ideas don’t generally pop into your head fully-formed, so having these basic strategies for developing ideas as you work is really helpful. Especially if you’re tryin to get paid to do this stuff consistently for clients.
That’s really the case here. We started with a kind of bewildering selection of stuff, and then focused on part of it, and moved forward by building one little idea on top of another. In client projects, you may start with a directive and some elements like a logo or whatever, and you have to find your way to something engaging and compelling, or funny and fun, and so forth. And that means you’re looking for elements of “surprise and delight”. That doesn’t have to mean shocking, or unbearably seductive. Ideally, you’re looking to go just a bit beyond the client’s imagination, and do it in a way that they find somehow delightful. That’s how you really engage an audience. You upend their expectations just enough to get their attention and intrigue them, and you do it in a way that they find valuable or pleasurable. By giving them something they didn’t know to expect, and that’s also beautiful, or thoughtful, or compelling, or hilarious or adorable, or whatever’s appropriate. It means something a little different for each project, and each audience will be delightfully surprised by slightly different things.
Like, this is nothing crazy or sublime, but it does fit that bill. It’s sort of surreal so it upends your expectations a bit, and at the same time it’s nice to look at. Again, the final product doesn’t have to be complicated, or world-changing, but a little bit of surprise and delight goes a long way toward making your work more engaging and keeping people coming back for more. It takes a combination of investing it with ideas and presenting those ideas in visually appealing ways. And starting with unexpected elements, like we do in this particular challenge, and finding the surprises in them is one way to get yourself headed down that road. In the design lab we talk about how to take advantage of happy accidents to lead yourself toward those elements of surprise and delight, but for now just keep that idea in the back of your head and work it over. See what it means to you. See if you can surprise yourself with the next thing you do. This certainly isn’t something I had imagined i’d make. But it’s pretty fun, and it looks good! Link down below if you want to see it proper.
And thanks again to Joe! He was actually the first to post projects for several of the design lab challenges. First place finishes! Not you Bobby, you loser, corn is so last week. But see if you can use some elements you wouldn’t use normally. Not corn! Don’t be a Bobby! Try to capture those elements in the best quality you can, and then see if they prime you to create something surprising for yourself. It’s a great way to make stuff you hadn’t really imagined otherwise. Alright, have fun, see you soon!
Like, this is nothing crazy or sublime, but it does fit that bill. It’s sort of surreal so it upends your expectations a bit, and at the same time it’s nice to look at. Again, the final product doesn’t have to be complicated, or world-changing, but a little bit of surprise and delight goes a long way toward making your work more engaging and keeping people coming back for more. It takes a combination of investing it with ideas and presenting those ideas in visually appealing ways. And starting with unexpected elements, like we do in this particular challenge, and finding the surprises in them is one way to get yourself headed down that road. In the design lab we talk about how to take advantage of happy accidents to lead yourself toward those elements of surprise and delight, but for now just keep that idea in the back of your head and work it over. See what it means to you. See if you can surprise yourself with the next thing you do. This certainly isn’t something I had imagined i’d make. But it’s pretty fun, and it looks good! Link down below if you want to see it proper.
And thanks again to Joe! He was actually the first to post projects for several of the design lab challenges. First place finishes! Not you Bobby, you loser, corn is so last week. But see if you can use some elements you wouldn’t use normally. Not corn! Don’t be a Bobby! Try to capture those elements in the best quality you can, and then see if they prime you to create something surprising for yourself. It’s a great way to make stuff you hadn’t really imagined otherwise. Alright, have fun, see you soon!